系统架构,retrofit+rxjava网络,room数据库等在小组报告中已有详细说明,就不再赘述,本文主要叙述小组报告中遗漏的个人部分,如界面和换背景功能等.
项目地址: Github
概览
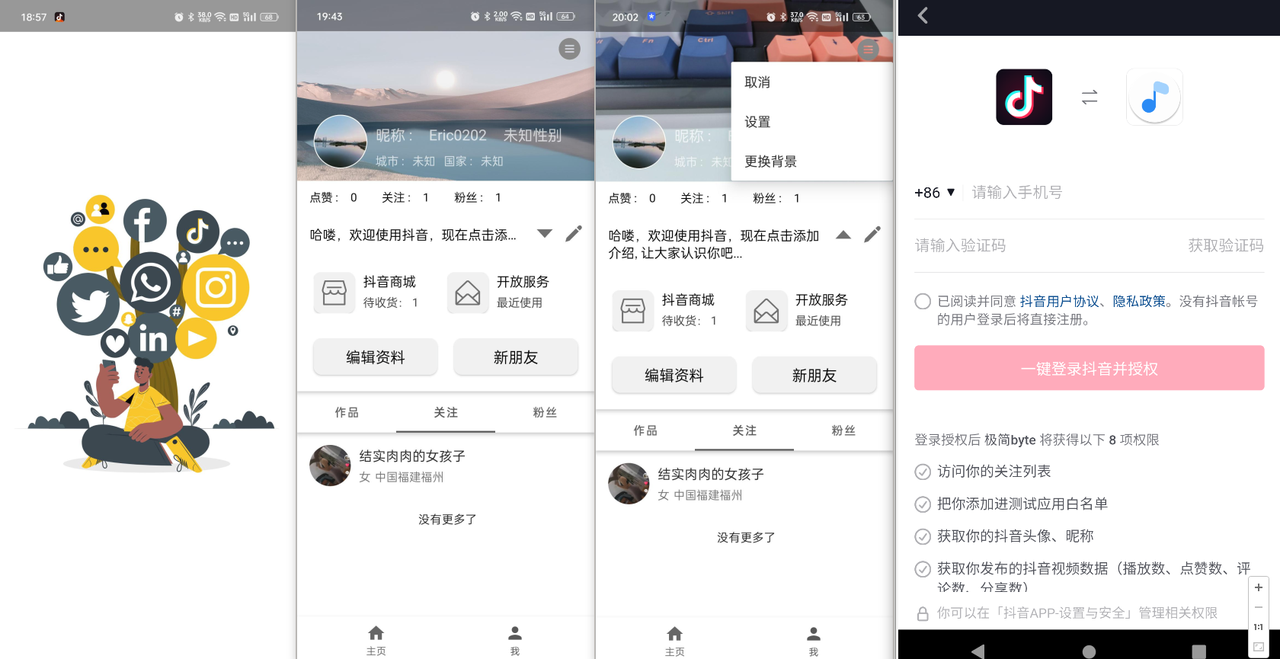
主要功能界面截图:

视频演示:
功能
1. 个人界面以及界面相应功能
功能简述
界面的设计为尽量的接近青训营提供的截图界面。主要设计点如下:
1:图片设计
2:布局控件设计
3:右上角菜单设计
1. 图片设计
图片主要有三种:
图标 - 简单的src加载实现
1
android:id="@+id/img_store"
头像 - 通过glide加载CropCircleWithBorderTransformation参数,实现带白边圆形图片
1
2
RequestOptions options = RequestOptions.bitmapTransform(new CropCircleWithBorderTransformation(3, Color.WHITE));
Glide.with(this).load(R.drawable.r_key).apply(options).into(binding.imgAvatar);
背景图 - 通过glide加载BlurTransformation参数,实现高斯模糊 (后期觉得去掉模糊效果可能更适合展示,没有加上
1
2
RequestOptions options1 = RequestOptions.bitmapTransform(new BlurTransformation(50,1));
Glide.with(requireContext()).load(UriUtil.convertUriToPath(getContext(),background)).apply(options1).into(binding.imgWall);
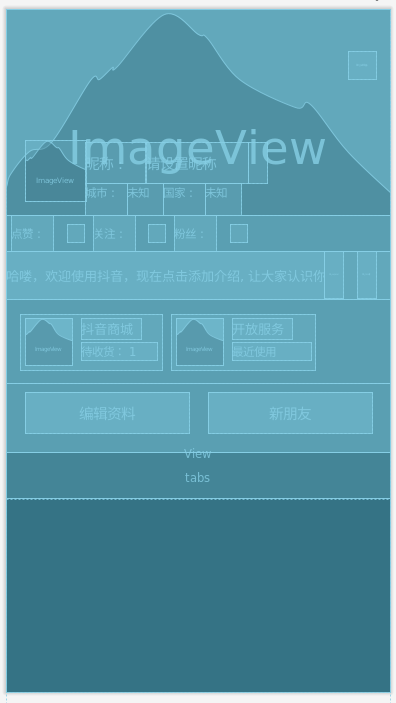
2. 布局控件设计

1. 布局设计
根据布局层级有不同的布局设计
最外层设计 - 由于《我的》页面有明显上下分层,于是采用了vertical LinearLayout的方式
背景头像层设计 - 由于文字和头像在被背景图片上,且文字比较多,采用了constraintLayout的方式
其它层 - LinearLayout
2. 控件设计
通过cardview实现圆角,加上灰色bg,实现了类似抖音图标按钮的效果
对比:

3. 右上角菜单设计
由于时间有限,并没有实现预想的菜单全部功能,主要实现了更换背景,由于activityForResult在新版Android已经不好用,这次采用了ActivityResultLauncher的方式
具体流程如下: 点击进入权限判断
1
2
3
4
5
6
7
8
// 更改背景图
if (ActivityCompat.checkSelfPermission(requireContext(), Manifest.permission.READ_EXTERNAL_STORAGE)== PackageManager.PERMISSION_GRANTED){
// Toast.makeText(getContext(),"permission-allowed",Toast.LENGTH_LONG).show();
mGetContent.launch("image/*");
}else{
requestStoragePermission();
}
return true;
如果获取权限则开始选择图片
1
2
ActivityResultLauncher<String> mGetContent = registerForActivityResult(new ActivityResultContracts.GetContent(),
this::updateUser);
获取权限失败,申请获取权限
- 申请失败,返回
- 申请成功,开始选择图片
2. 启动页面动画和进一步美化
1. 启动页面动画

比较简单,使用了启动页比较常用的lottie,简洁的同时非常美观。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
public class LottieActivity extends AppCompatActivity {
LottieAnimationView lottieAnimationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lottie);
this.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
lottieAnimationView = findViewById(R.id.lottie);
new Handler().postDelayed(() -> {
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(intent);
},1800);
}
@Override
protected void onPause() {
super.onPause();
this.finish();
}
}
2. 进一步美化
为了让界面看起来更好看,我加入了图片穿透到状态栏的显示,使进入软件时和向下滑动后都有更好看的显示效果,特别是向下滑动后不会存在单色状态栏和背景图接触的突兀感。
1
2
3
4
5
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
对比图:

添加个人介绍展开,三角按钮旋转,比较简单,就不叙述了。
1
2
3
4
5
6
7
8
9
10
11
@Override
public void onClick(View view) {
TextView tv = binding.tvInfo;
singleLine = !singleLine;
tv.setSingleLine(singleLine);
if (singleLine){
Glide.with(getContext()).load(R.drawable.arrow).into(binding.btnExpand);
}else{
Glide.with(getContext()).load(R.drawable.arrow).transform(new Rotate(180)).into(binding.btnExpand);
}
}
其他: 简单动画等等
收获
-
实践完成了一个包含主流技术栈的项目,非常有成就感
-
与小组一起完成了团队协作,通过git/github 进行同步,有不同于个人写项目的体验
-
讲课老师认真有趣,收获了知识
